
Pada bagian ini kita akan membuat Model di ASP.Net MVC 5. Model merupakan salah satu komponen dasar dari ASP.Net MVC 5. Model di ASP.Net MVC 5 adalah sebuah class biasa yang memiliki properti-properti seperti class lain. Model juga dapat diturunkan dari class lain juga. Sehingga dapat dikatakan bahwa class di Model juga berlaku konsep OOP (Object Oriented Programming) di C#. Oleh karena itu, pemahaman tentang konsep OOP mutlak sangat dibutuhkan dalam membuat web menggunakan ASP.NET MVC 5. Namun sebelum memulai tutorial ini, anda diharapkan sudah mengerti dahulu bagaimana membuat view di ASP.Net MVC 5.
1. Menambahkan Class Model.
Kita akan menambahkan class pada folder Models. Klik kanan pada folder Models kemudian pilih menu Add, lalu pilih menu Class. Agar lebih jelas anda dapat melihat ilustrasi pada gambar berikut ini.

2. Menentukan Nama Model.
Pada halaman Add New Item, menu template akan automatis tepilih Visual C# dan Jenis Item yang ditambahkan adalah Class. Pada tutorial ini kita akan menambahkan Model Profile, oleh karena itu pada halaman Add New Item kita tambahkan Profile.cs. Harap diingat bahwa nama class diawali oleh huruf kapital. Kemudia klik tombol Add untuk menambahkan class ke dalam folder Models. Agar lebih jelas anda dapat melihat ilustrasi pada gambar berikut ini.

3. Menambahkan Properti Model
Model adalah sebuah class biasa yang akan kita gunakan sebagai template data yang akan ditampilkan kedalam view. Pada class Profile.cs kita tambahkan properti seperti berikut ini.

Jika anda melihat secara keseluruhan file Profile.cs, jika anda pemula sebagai .net developer mungkin anda masih agak bingung dengan istilah-istilah yang ada di class Profile.cs.

4. Menggunakan Model di Controller.
Pada tahap ini, kita akan menggunakan class model Profile.cs ke dalam Controller dan menampilkan datanya kedalam View. Mari kita tambahkan action Detail di ProfileController yang didalamnya terdapat data dari class Profile.cs. Agar lebih jelas anda dapat melihat ilustrasi pada gambar berikut ini.

Pada gambar diatas, kita akan mengirim data dari variable item dari class Models.Profiles.cs kedalam View Detail.

5. Membuat View Detail.
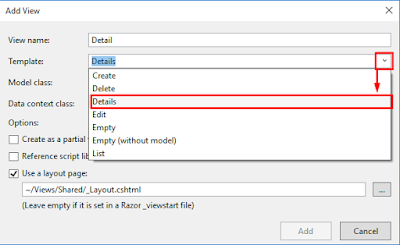
Agar data dapat ditampilkan kedalam web browser, maka kita tambahkan view Detail. Anda dapat mengikuti langkah-langahnya pada tutorial membuat view sebelumnya. Pada halaman Add View pilih template Details. Agar lebih jelas anda dapat melihat ilustrasi pada gambar berikut.

Kemudian pada kolom Model class anda pilih class Profile (MvcDemo.Models). Anda dapat melihat pada gambar berikut ini.

Pada kolom Data context class kita kosongkan, karena kita tidak menggunakan database untuk menampilkan data pada turotial ini. Sedangkan kolom layout page kita isi dengan "~/Views/Shared/_Layout". Klik Add untuk menambahkan view pada folder Views/Profile.

Pada halaman view diatas, sudah ditambahkan model dari class Models.Profile. View diatas terdapat beberapa kode HTML, sedangkan kode yang diawali dengan tanda @ adalah code RAZOR. Pada bagian ini kita tidak akan membahas tentang Razor secara detail. agar lebih jelas anda dapat melihat ilustrasi pada gambar berikut.

6. Menjalan di web browser.
Klik tombol Run untuk menjalan hasil view dengan model. Hasil dari view yang menggunakan model dapat dilihat pada gambar berikut ini.

Bagaimana sekarang, sudah paham bukan hubungan antara Model-View-Controller di ASP.NET MVC. Mungkin bagi anda yang sudah pernah belajar MVC dengan PHP memang agak berbeda. Semoga tutorial ini dapat menambah pemahaman anda tentang konsep MVC di ASP.Net MVC 5.
Terimakasih telah bersedia membaca tutorial ini, silahkan beri pendapat anda tentang tutorial ini dengan menulis komentar dibawah ini. ^_^
Tidak ada komentar:
Posting Komentar